Chào các bạn,
Một chức năng mà mình thấy có khá nhiều bạn đang quan tâm là thay vì sử dụng shortcode hay Plugin để hiển thị sản phẩm theo danh mục trong Woocommerce, thì ta có thể tự làm nó với code của chính mình.
Trong bài viết này mình sẽ giúp các bạn Tự tạo hiển thị sản phẩm theo danh mục Woocommerce một cách đơn giản nhất

Cùng bắt đầu nào!
– Thông thường bạn sẽ cần có vòng lặp(Loop) lấy ra bài viết như sau :
1 2 3 4
5 6 7 8 9 10 | <?php$vnkings = new WP_Query(array('post_status'=>'publish','orderby' => 'ID','order' => 'DESC','posts_per_page'=> '4'));?><?php while ($vnkings->have_posts()) : $vnkings->the_post(); ?>// nội dung cần lặp<?php endwhile ; wp_reset_query() ;?> |
Nếu sử dụng Loop như trên thì nó sẽ mặc định lấy bài trong Post type = Post (chính là phần tin tức của các bạn)
– Vậy chúng ta cần 1 số điều kiện nâng cao để nó bắt được sản phẩm trong một danh mục cụ thể ở Woocommerce:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php$vnkings = new WP_Query(array('post_type'=>'product','post_status'=>'publish','tax_query' => array( array( 'taxonomy' => 'product_cat', 'field' => 'id', 'terms' => 'ID_Của_Danh_Mục_Sản_Phẩm' ) ),'orderby' => 'ID','order' => 'DESC','posts_per_page'=> '4'));?><?php while ($vnkings->have_posts()) : $vnkings->the_post(); ?>// Nội dung từng sản phẩm<?php endwhile ; wp_reset_query() ;?> |
Giải thích :
- WP_Query(): tạo 1 Query với các điều kiện bên trong
- ‘post_type’=>’product: Lấy các bài viết trong post type Product
- ‘post_status’=>’publish’: Hiển thị các bài viết đã đăng(không phải bài nháp)
- ‘taxonomy’ => ‘product_cat’: Bên trên ta thấy đã lấy bài viết ở Product, vậy tiếp theo ta hướng nó tới Danh mục cụ thể là Taxonomy product_cat
- ‘field’ => ‘id’: Cách để lấy ra taxonomy là sử dụng ID của taxonomy đó
- ‘terms’ => ‘ID_Của_Danh_Mục_Sản_Phẩm’: Đây chính là phần khai báo ID của danh mục sản phẩm bạn cần nhập vào
- ‘orderby’ => ‘ID’,’order’ => ‘DESC’: Hiển thị sản phẩm từ mới đến cũ
- ‘posts_per_page’=> ‘4’: hiển thị ra số lượng sản phẩm bạn muốn, cụ thể ở đây mình show ra 4 sản phẩm
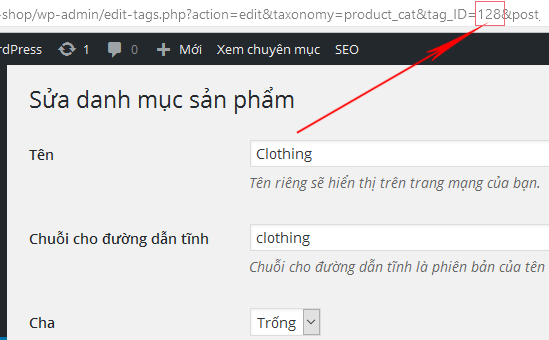
Lấy ID_Của_Danh_Mục_Sản_Phẩm bằng cách sửa danh mục sản phẩm và xem ID trên thanh Address trình duyệt
(Trước tiên bạn nên đọc bài viết này để xem ta có những hàm gì để lấy ra dữ liệu trong Woocommerce: Tổng hợp các hàm hiển thị dữ liệu cho Woocommerce)
– Bây giờ ta sẽ có đoạn code cụ thể như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <div class="vnkings_category_product"> <div class="head_vnkings"> <h3 class="title_head"><a href="<?php echo get_term_link(ID_Của_Danh_Mục_Sản_Phẩm); ?>"><?php echo get_cat_name(ID_Của_Danh_Mục_Sản_Phẩm);?></a></h3> </div> <?php $vnkings = new WP_Query(array( 'post_type'=>'product', 'post_status'=>'publish', 'tax_query' => array( array( 'taxonomy' => 'product_cat', 'field' => 'id', 'terms' => 'ID_Của_Danh_Mục_Sản_Phẩm' ) ), 'orderby' => 'ID', 'order' => 'DESC', 'posts_per_page'=> '4')); ?> <?php while ($vnkings->have_posts()) : $vnkings->the_post(); ?> <div class="list_sp col-md-3"> <a class="image_sp" href="<?php the_permalink() ;?>"><?php the_post_thumbnail("medium",array( "title" => get_the_title(),"alt" => get_the_title() ));?></a> <h4 class="title_sp"><a href="<?php the_permalink() ;?>"><?php the_title() ;?></a></h4> <span class="price"><ins><span class="amount">Giá: <?php echo get_post_meta( get_the_ID(), '_regular_price', true ); ?></span></ins></span> </div> <?php endwhile ; wp_reset_query() ;?></div> |
Lưu ý:
- get_term_link() : lấy link danh mục sản phẩm
- get_cat_name() : hiển thị tiêu đề danh mục sản phẩm
- Hãy thay ID_Của_Danh_Mục_Sản_Phẩm bằng id danh mục sản phẩm của bạn nhé
Xem thử kết quả bên Vnkings.com:
Bằng sự sáng tạo của bạn hãy thử tạo style riêng cho phần này! nếu thành công hãy khoe phần bạn làm với mình qua fanpage hoặc comment nhé





Không có nhận xét nào